Pintree
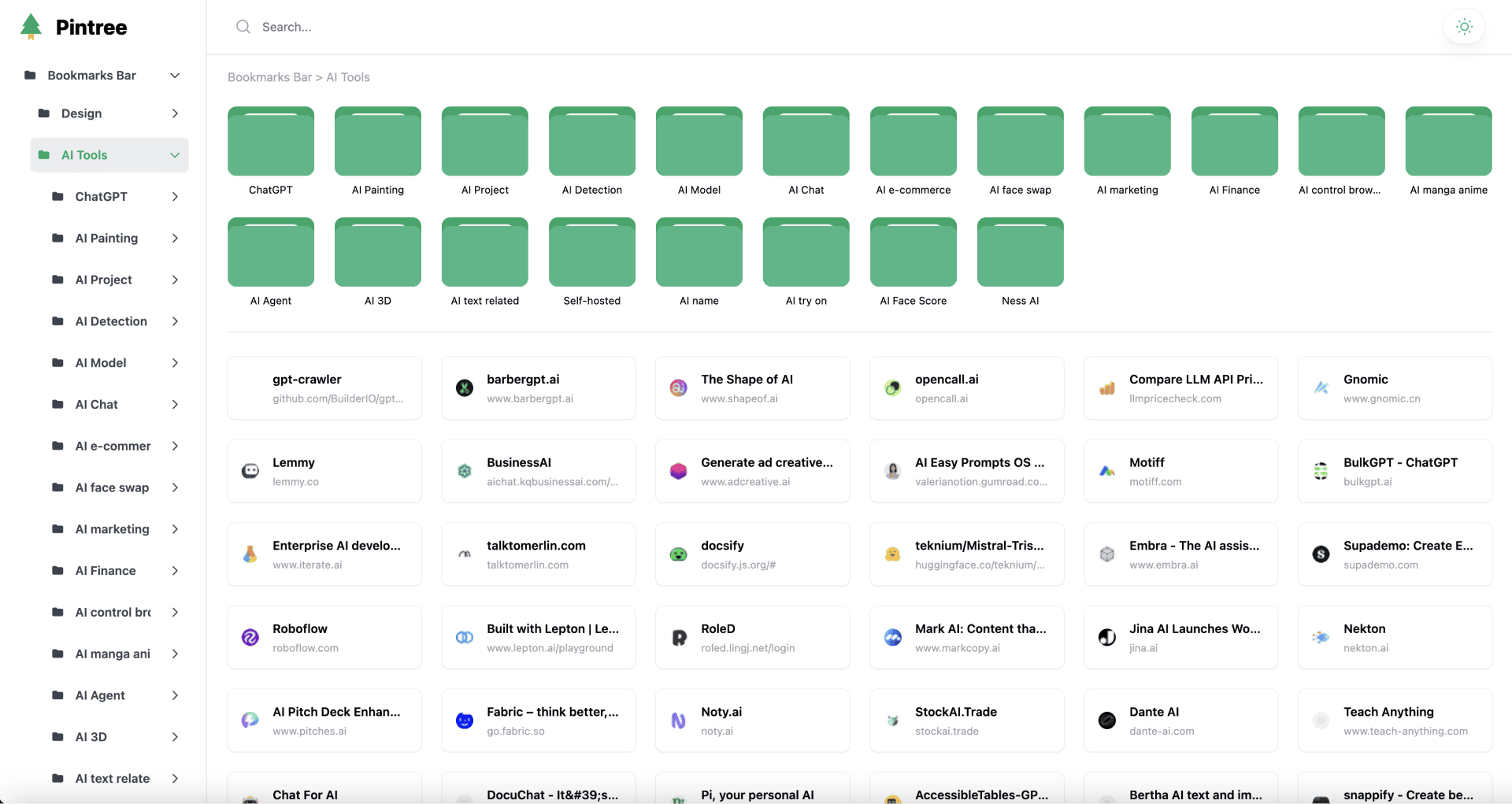
Pintree 是一个开源项目,旨在将浏览器书签导出成导航网站。通过简单的几步操作,就可以将你的书签转换成一个美观且易用的导航页面。

部署次数107 次
发布者laogou717
创建于2024-08-13
模版内的服务
标签
WebsiteTool
Pintree 使用教程
Pintree 是一个开源项目,旨在将浏览器书签导出成导航网站。通过简单的几步操作,就可以将你的书签转换成一个美观且易用的导航页面。
下载浏览器书签

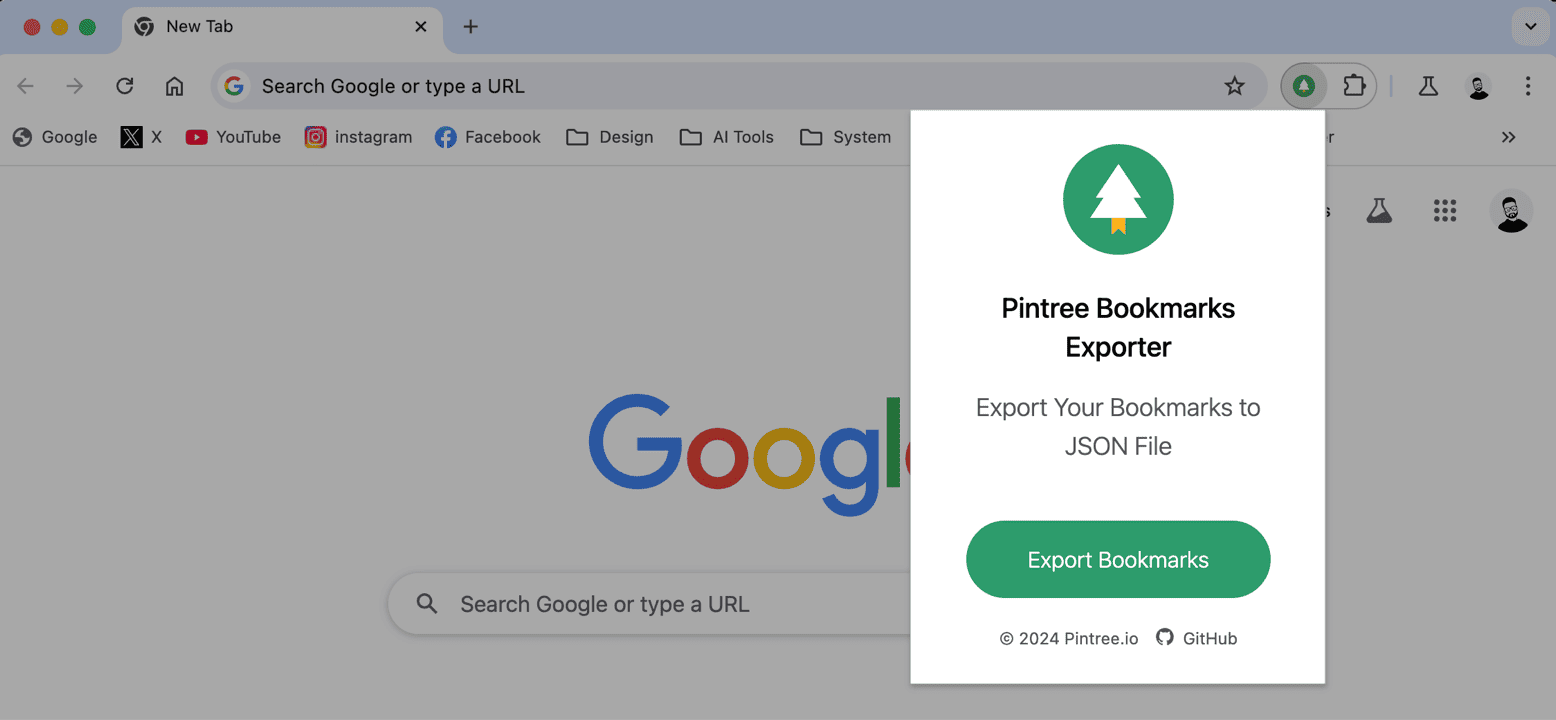
Step 1: Download Extension
- 安装 Pintree Bookmarks Exporter 插件。
- 使用插件导出浏览器书签,并保存 JSON 文件到本地。
- 此插件也支持 Edge 浏览器:点击下载。
Fork 项目

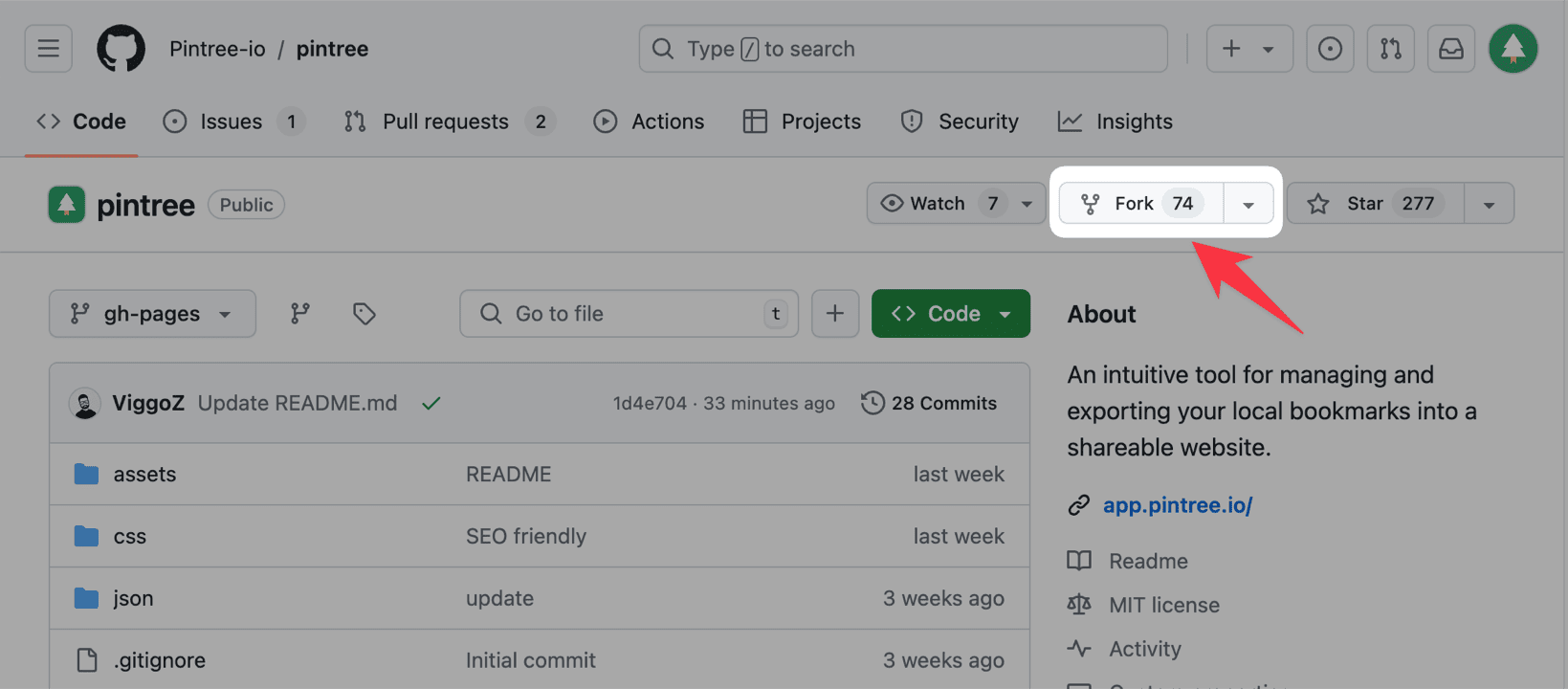
Step 2: Github
- 访问 Pintree GitHub 仓库。
- 点击页面右上角的 Fork 按钮,将项目 Fork 到您的 GitHub 账号中。
替换 JSON 文件

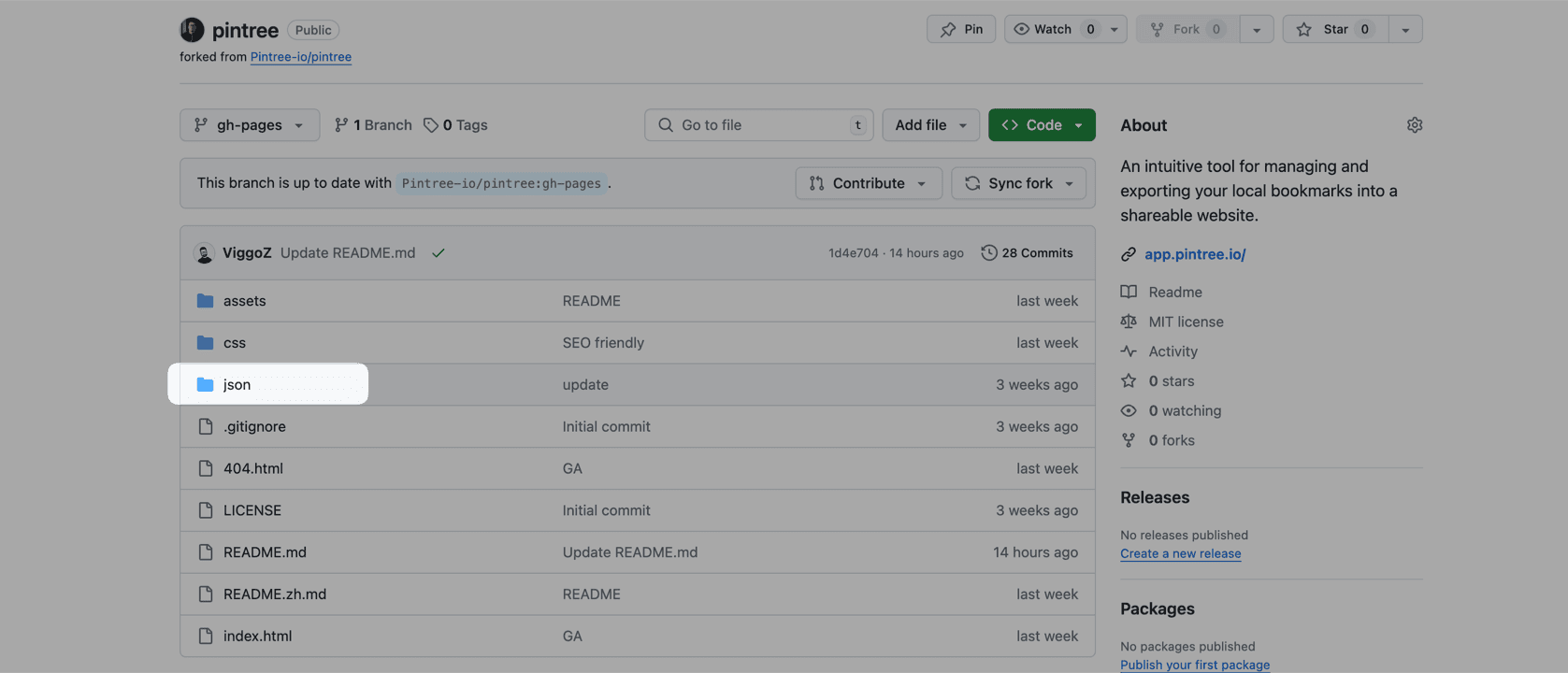
Step 3:
- 打开您 GitHub 账号中的
pintree仓库(即刚才 Fork 的项目)。 - 点击仓库中的
json文件夹。 - 点击 Upload files 按钮,选择刚才下载的 JSON 文件,并上传。
- 确保上传的文件命名为
pintree.json,并选择 Commit changes。
完成✨🎉🎉✨

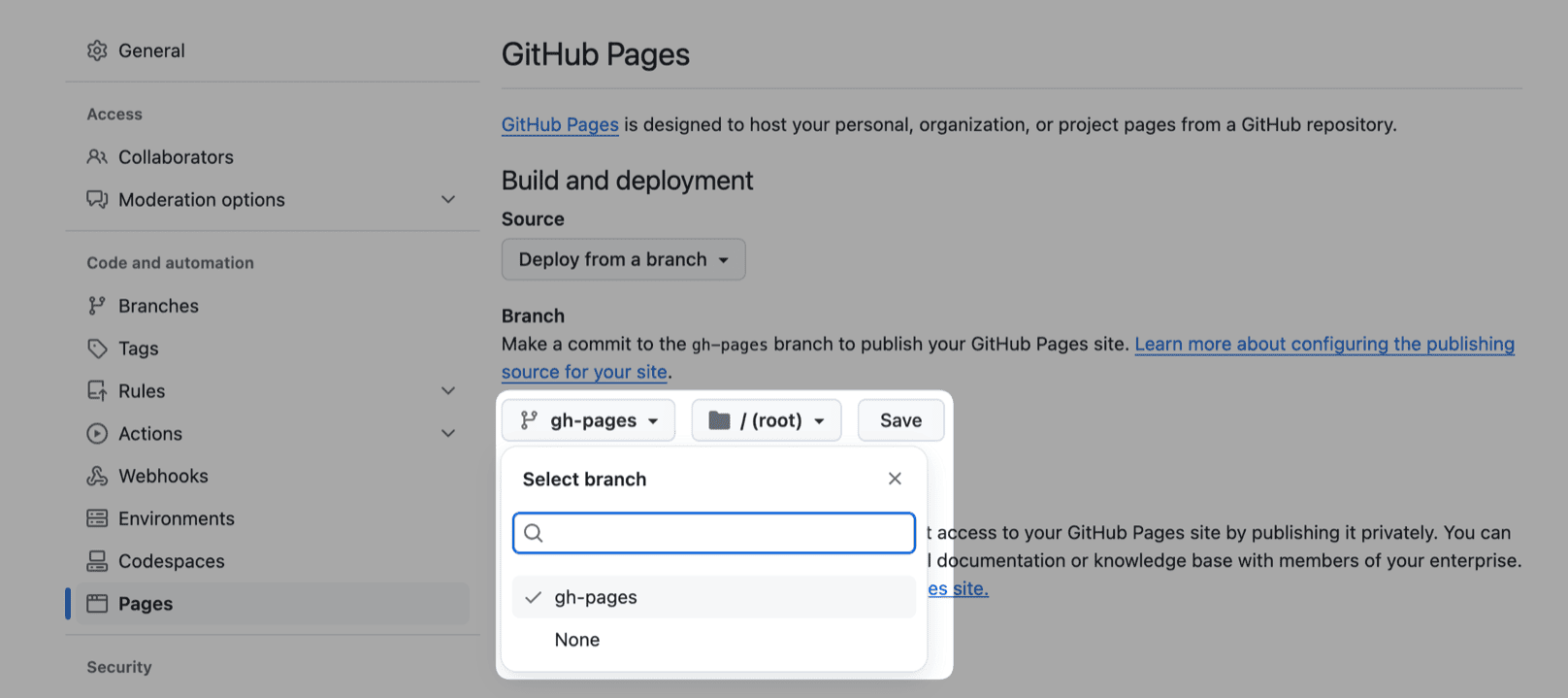
Step 4:
- 在您的
pintree仓库页面,点击 Settings。 - 找到 Pages 选项。
- 在 Source 下拉菜单中,选择
gh-pages分支,然后点击 Save。 - 几分钟后,您的静态网站将会在
https://yourusername.github.io/pintree上可用。记得替换yourusername。