营销人的救星:Vibe Coding 自制专属短网址生成器
感谢 Claude + MongoDB + Zeabur 让我从科技麻瓜身份毕业了!
文章结构
- 前言:我从科技麻瓜身份毕业了!
- 痛点与解决方案
- 开发流程:Vibe Coding 魔法发源地
- 管他的,先下 Prompt 再说
- 用 AI 的魔法对付 AI!梳理 Claude 代码的逻辑
- 真的点一下就好!?一键部署 MongoDB 数据库
- 让它跑!试着 Configure Variable 串接数据库和代码
- Debug!Debug!Debug!
- Vibe Coding 新手的心得
- 参考文献
前言:我从科技麻瓜身份毕业了!

2025 年 3 月 21 日,我正式摆脱"科技麻瓜"身份,踏入 Vibe Coding 学院大门、成为 AI Coding 实习生!
事情的起因是这样的——当我在整理公司不同行销渠道的外链链接时,发现市面上没有任何工具可以同时做到 "完全客制化品牌网址" 和 "简化追踪流程"。其实,这个痛点我在第一份 B2B 行销工作时就遇过,许多数字营销人员也经常面临类似问题。
以往,由于不熟悉转址 DNS 等技术细节,再加上没有合适的 MarTech(营销科技)工具 来降低自主开发门槛,这类问题通常需要技术团队介入。对于没有程序背景的人来说,开发一款符合需求的"专属工具"几乎是天方夜谭,只能委屈求全,使用现有解决方案。
然而,通过 Cursor 及 Claude 等 AI 协作与低程序门槛的 PaaS(Platform as a Service)部署服务如 Zeabur,即使没有程序背景的人也能在短时间内完成开发部署并应用。
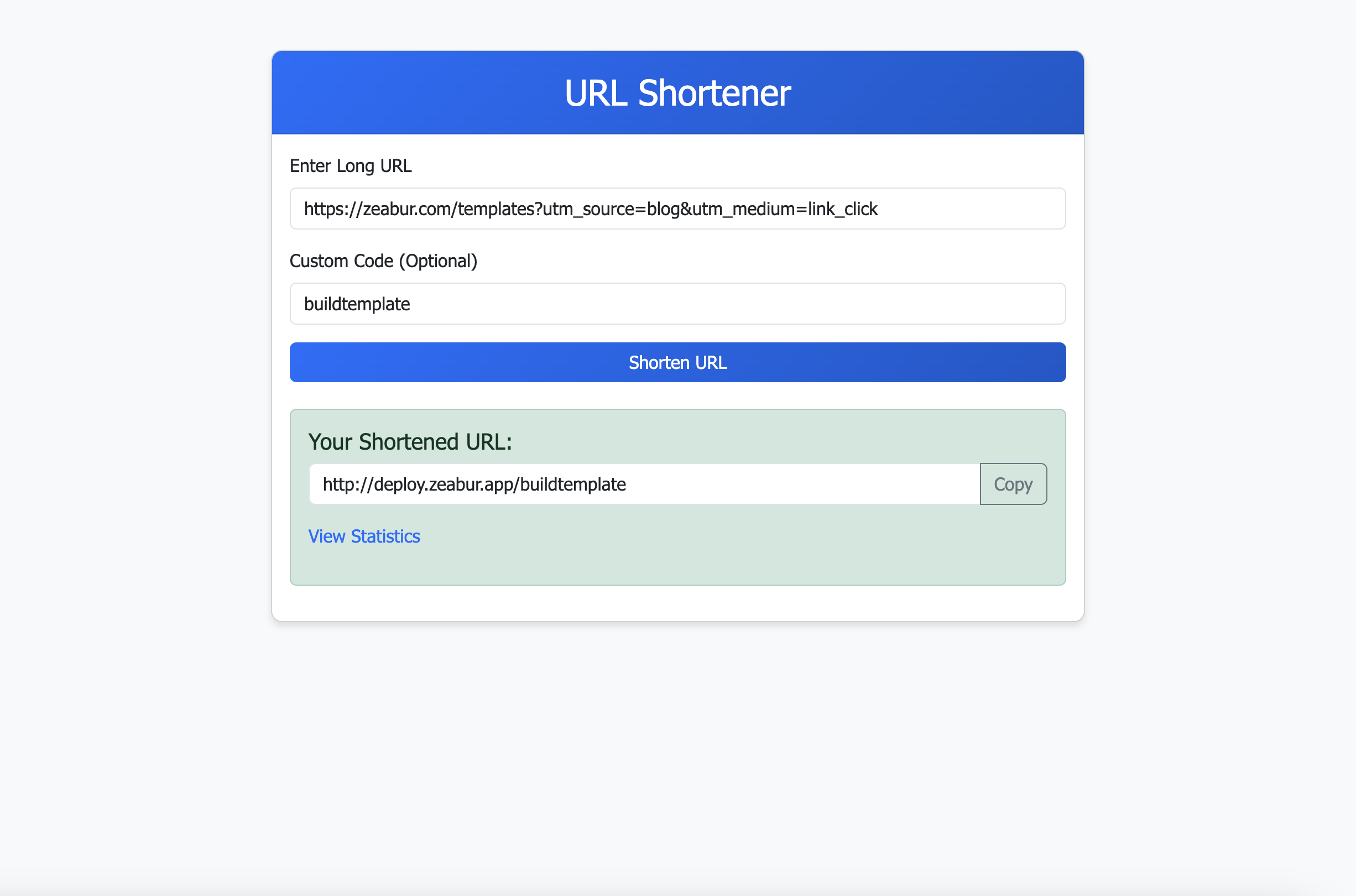
这次,我尝试通过 Zeabur 的 Template 模板开发一款 完全客制化的短网址生成器,过程中我使用 Claude AI 生成代码、MongoDB 存储短网址资料,并一键部署到 Zeabur。短短 2-3 小时,我就开发出了一个运行中的小工具,并成功解决了原先的痛点。
痛点与解决方案
进入实作正题前,先聊聊市面上既有短网址服务的两大限制:
1. 无法完全客制化域名
大多数短网址服务仍带有平台品牌,例如最知名的 Bitly,对于品牌行销(或是有强迫症的我)来说,这样的网址不够纯粹。
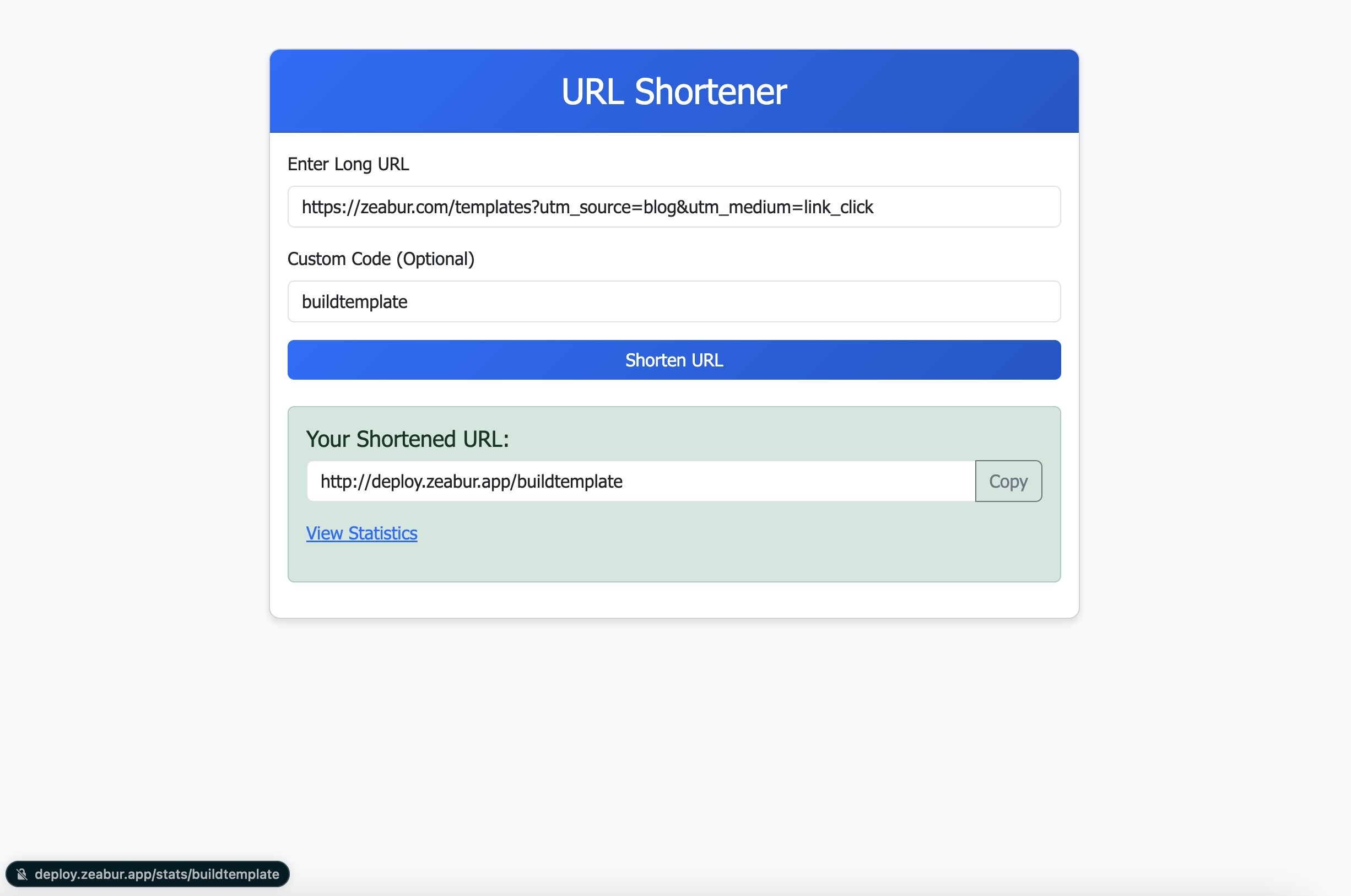
我希望能够使用 https://deploy.zeabur.app/buildtemplate 这样 完全客制化域名。
2. 链接管理功能简单
- 虽然这些服务提供基本的分析界面,但通常需要额外使用 Google Sheet 管理 UTM 参数,并且还要再通过 Campaign Builder 来建立追踪链接。
- 长期下来,不但流程繁琐,还可能因人为错误影响数据准确性。
为了整合链接的"生成"、"管理"以及"追踪"三大功能,同时解决客制化短网址的需求,我花了 3 个小时和 Claude 聊天,开发了一款可以自定义域名的短网址生成器,并且内建简单的点击数据追踪机制,让用户可以通过 MongoDB 存储转址数据,并在后台观看短网址的成效。
开发流程:Vibe Coding 魔法发源地
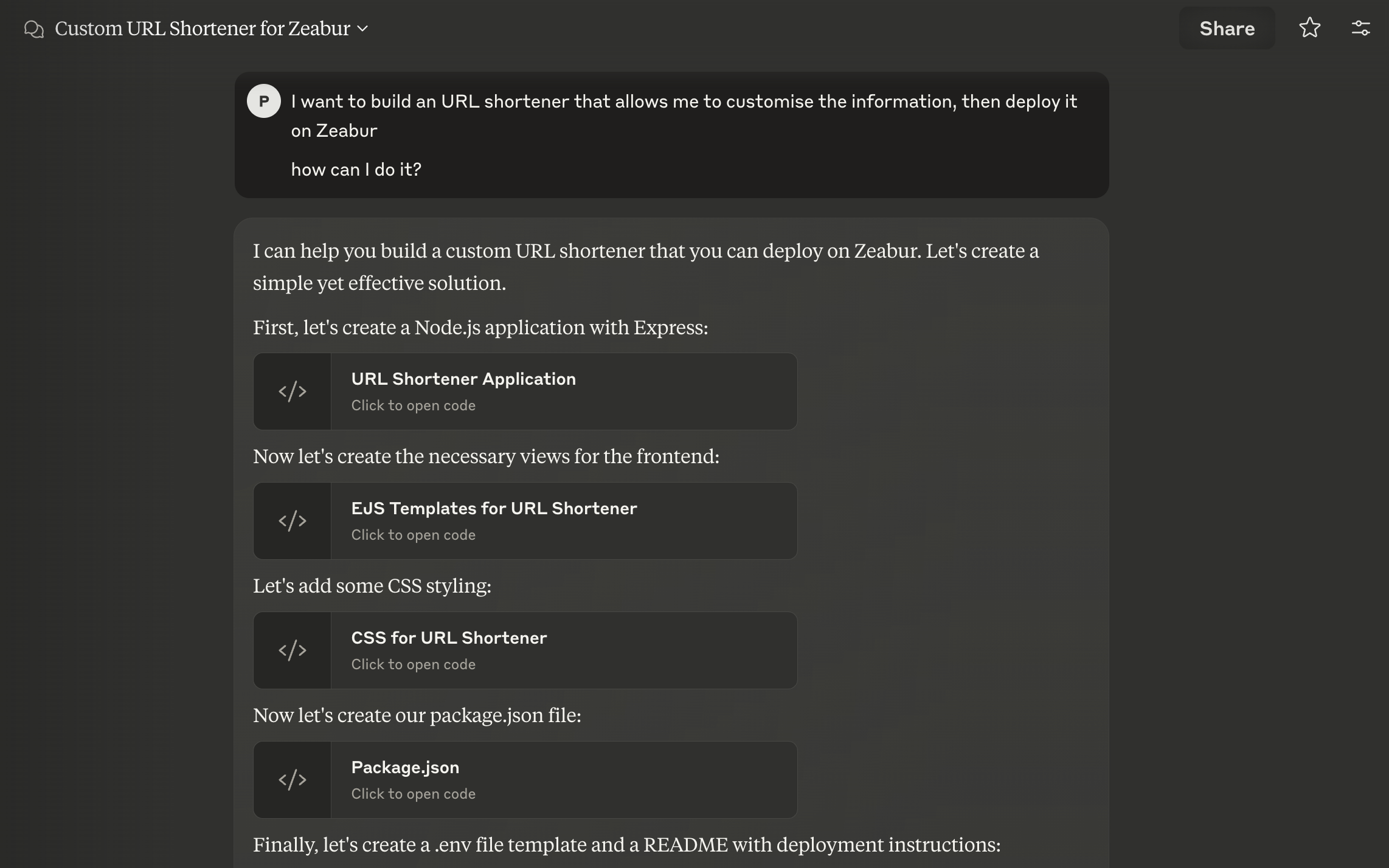
1. 管他的,先下 Prompt 再说
这次开发短网址生成器的过程,我完全没有手写代码,而是通过 Claude AI 对话逐步生成所需的程序逻辑,我完全没有过 Node.js 开发的经验,更不用说串接数据库。

2. 用 AI 的魔法对付 AI!梳理 Claude 代码的逻辑
接着,我把代码丢回 GPT 尝试理解 Claude 代码背后的逻辑:
- 短网址生成逻辑:Claude 生成了一个
crypto.randomBytes(3).toString('hex')的方法,让短网址拥有 6 位数的随机 ID,确保不易冲突。 - MongoDB 模型设计:通过 mongoose 设定 shortUrl 与 originalUrl 的 Schema,使应用能够存储与查询网址信息。
- 转址处理与计数更新:建立了一个 API,在每次短网址被访问时,自动查找 MongoDB 中的记录并重定向,同时更新点击数据。
- Express 路由设计:通过
app.post("/shorten")让用户提交网址,app.get("/:shortId")来处理转址请求,形成完整的 API 结构。 - 错误处理与安全性:AI 也帮助我补充了错误处理逻辑,例如 URL 格式检查、找不到短网址时的响应等,确保系统的稳定性。

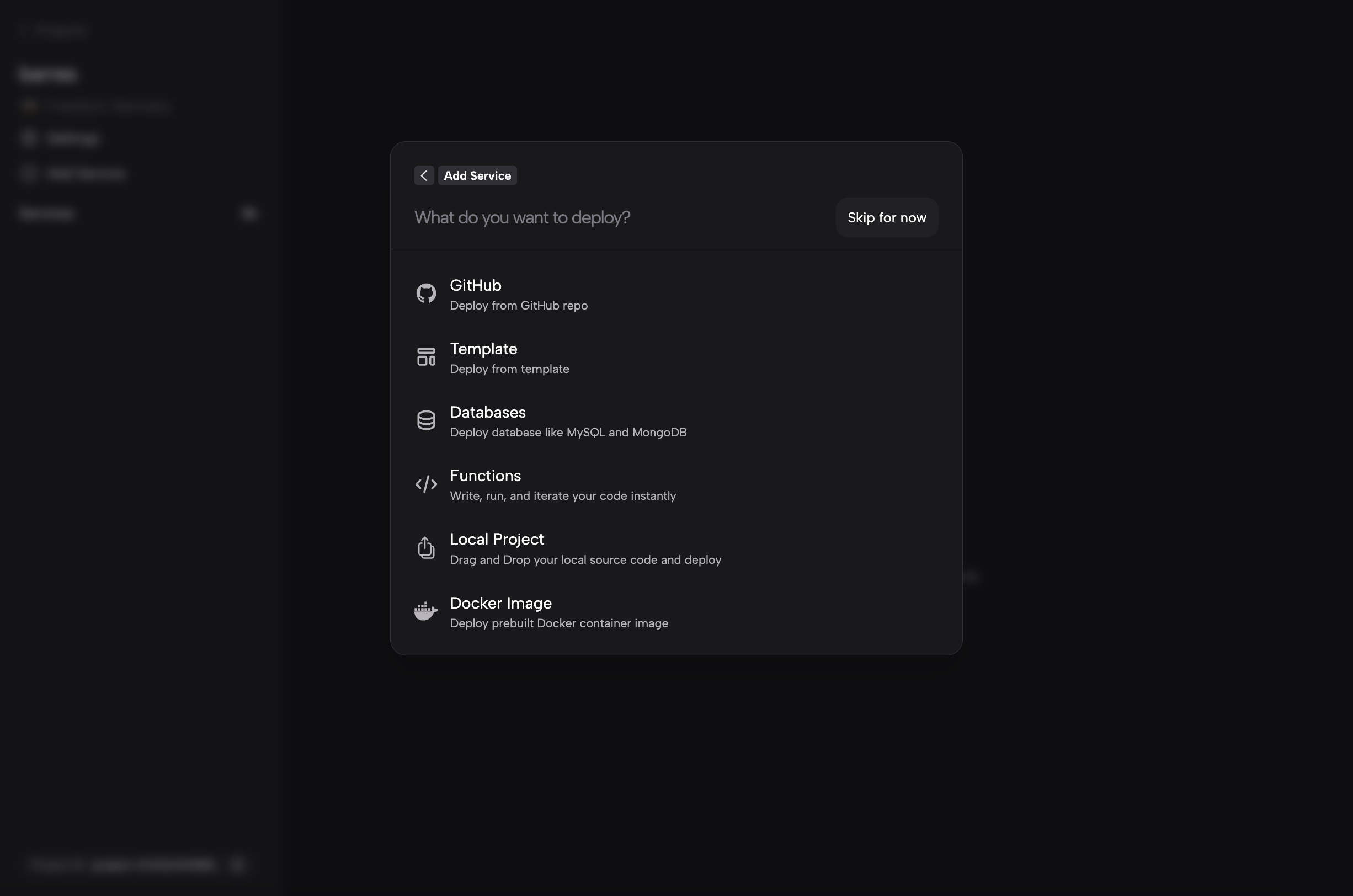
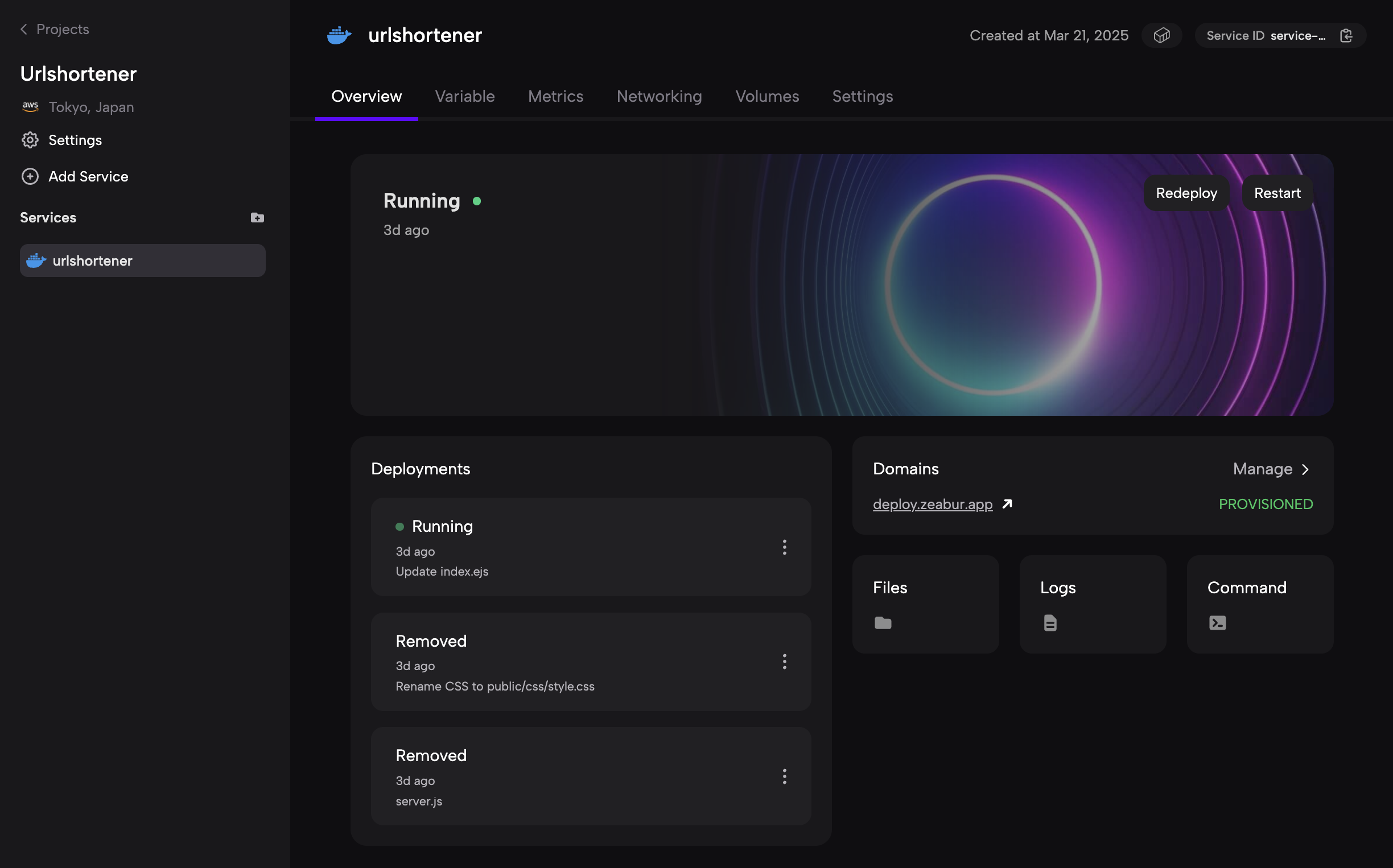
理清楚逻辑后,我点进 Dashboard、选定主机后、选择从 Github 上部署,接着就将代码部署上线!
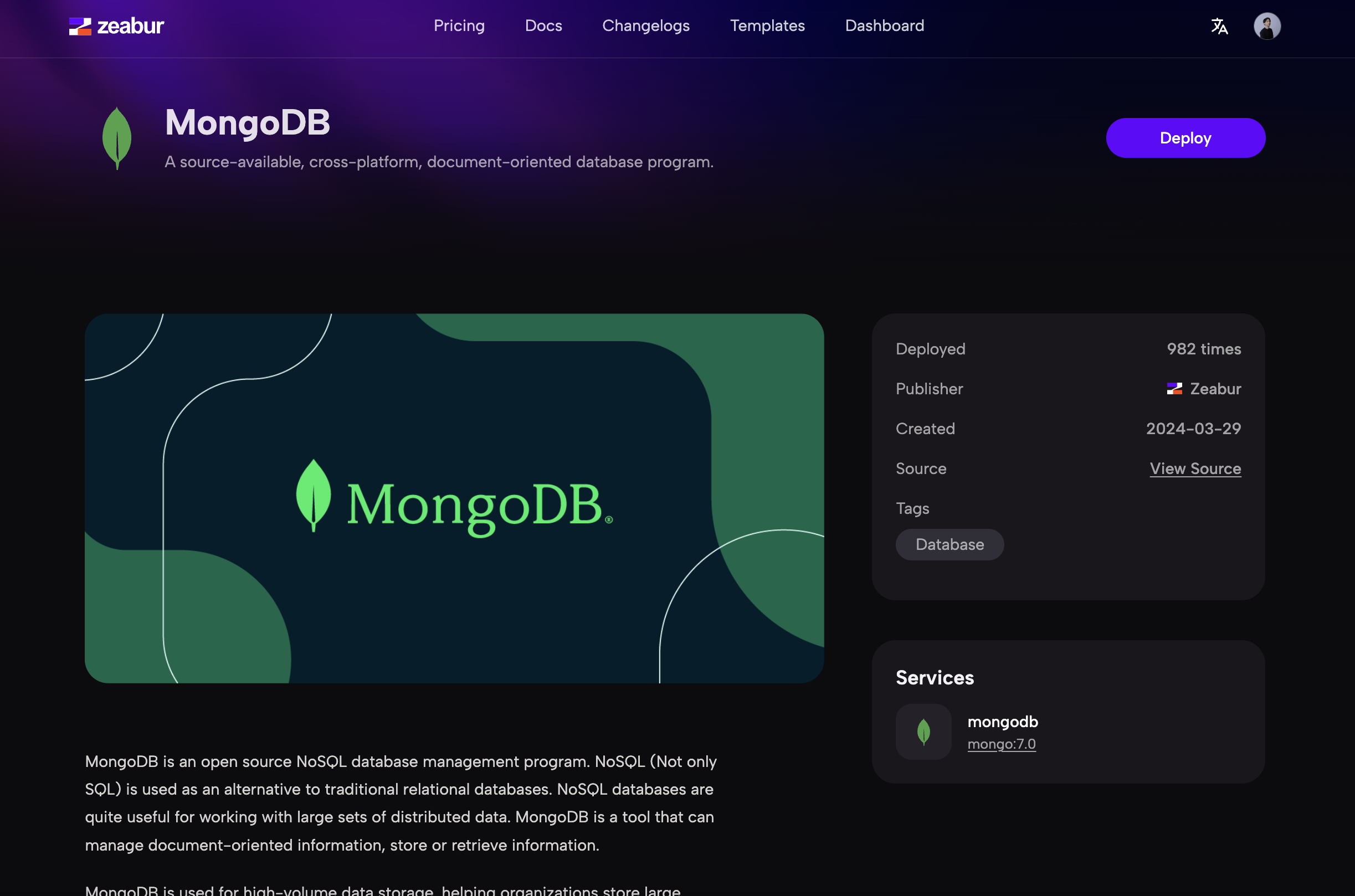
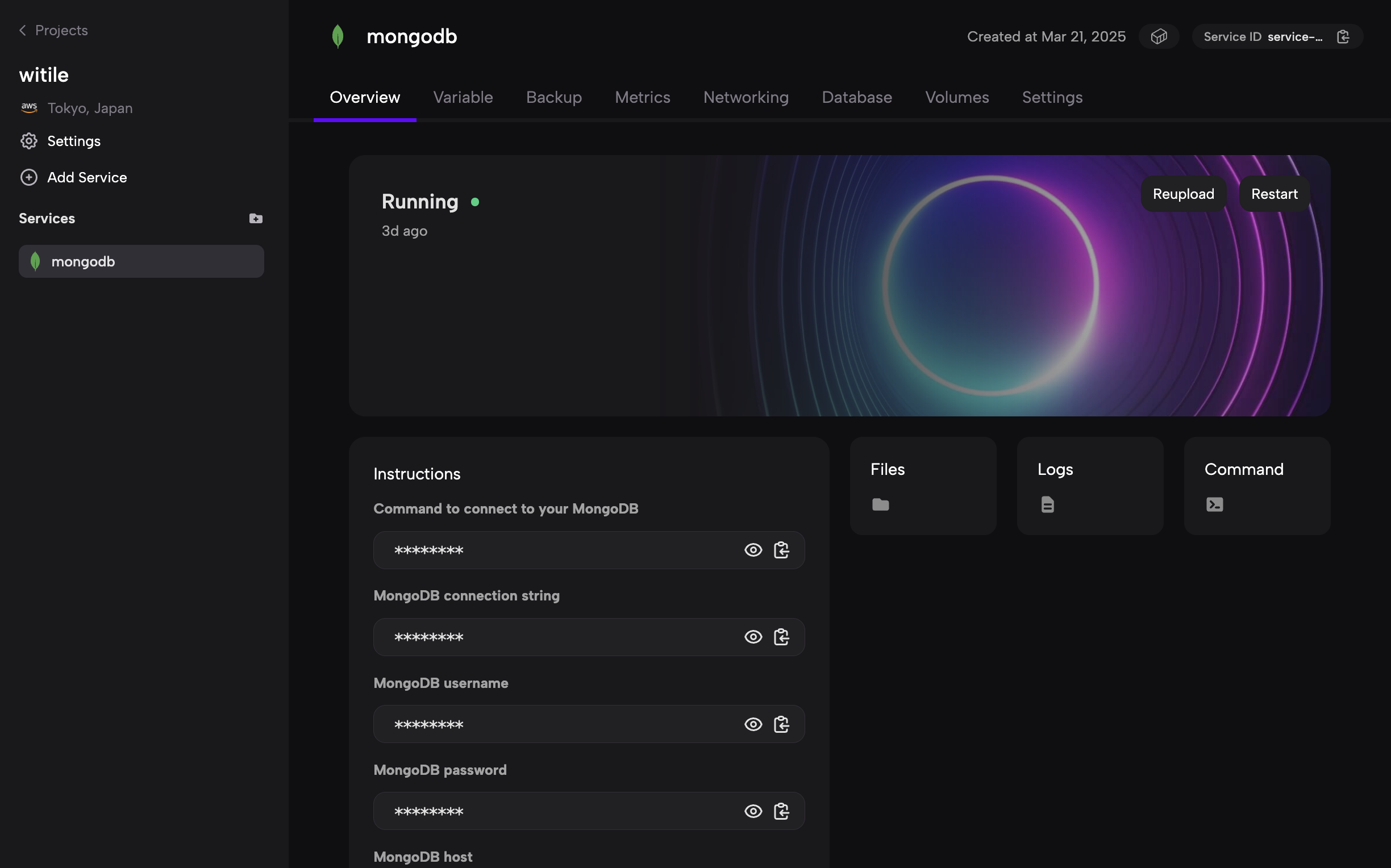
3. 真的点一下就好!?一键部署 MongoDB 数据库
有了代码后,我开始研究该怎么补全其他设置来让代码跑起来。大学没修数据库管理的我,完全不知道环境设置等该怎么处理。信手查询了 Zeabur 官网,一查发现还真有官方维护的模板。
点击 Deploy、选择服务器,数据库就直接建立完成,真的只要"点一下"!(那时看到跑好跳转 dashboard 还很疑惑想说也太快了???)



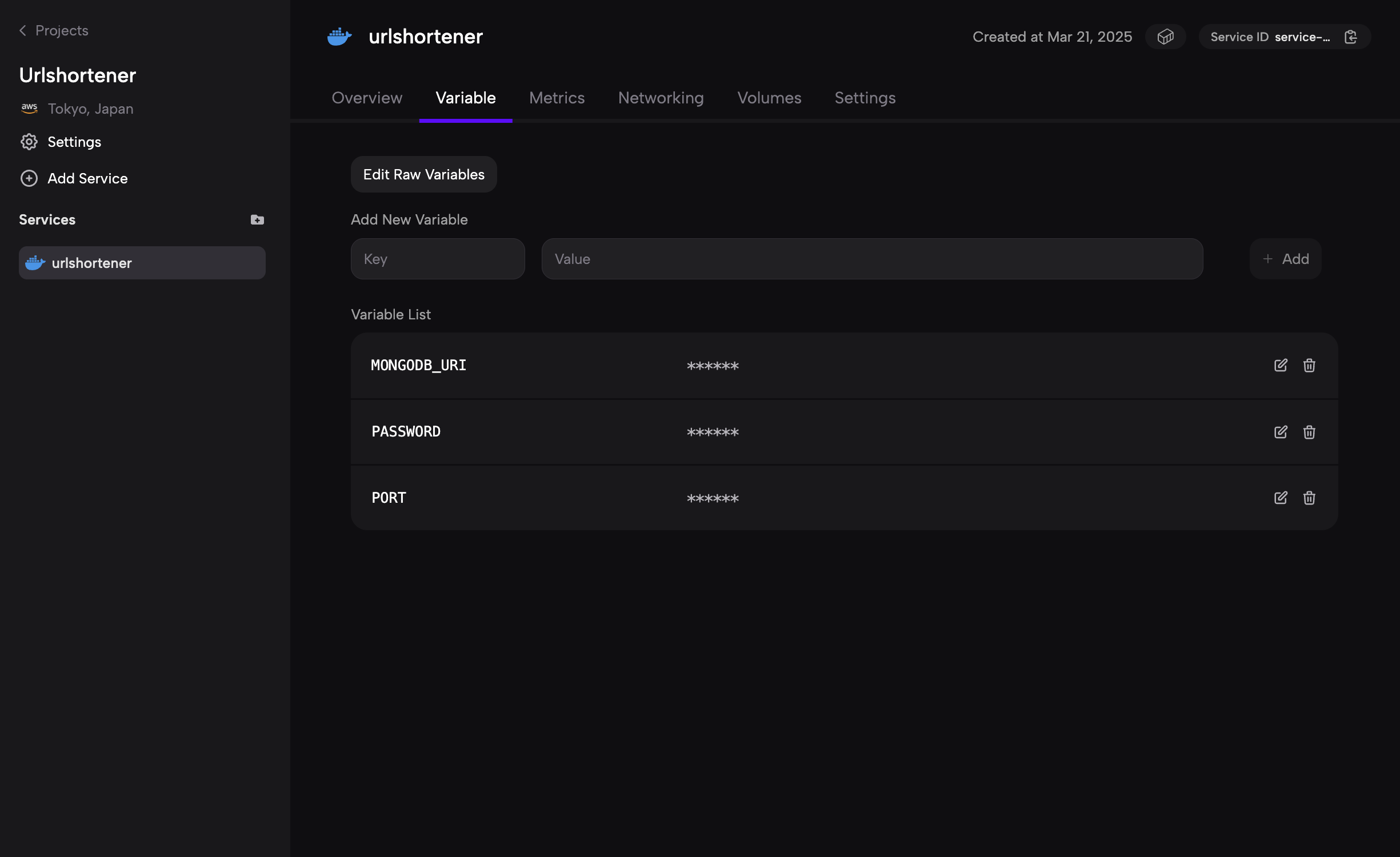
4. 让它跑!试着 Configure Variable 串接数据库和代码
点入代码项目后台,进入 Variable 处新增 MongoDB 的环境变量 Key 与 Value,代码就跑起来了!


5. Debug!Debug!Debug!
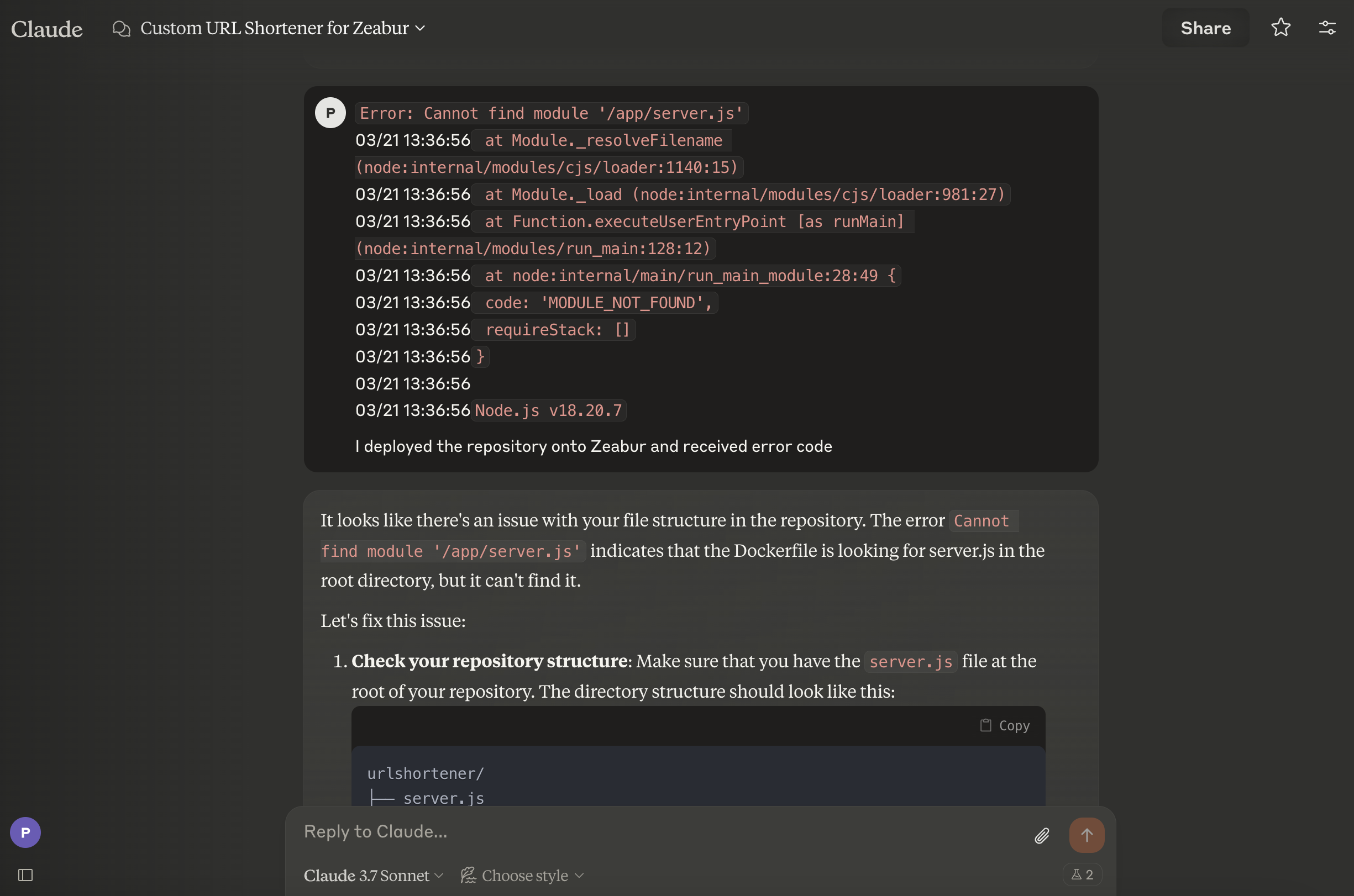
以为万事齐全,殊不知第一次串接直接失败,看后台 log 满屏红色 error code 丢回去才发现犯了个极度愚蠢的命名错误 lol。因为前面没特别注意,我上传到 Github 的代码完全没按照正常的命名及主次结构排序,导致跑起来时抓不到对应的代码。

调整完后,代码就跑起来了!(甚至还在团队频道公告天下 lol)

Vibe Coding 新手的心得

这个短网址生成器虽然目前还处于极度简单的 MVP 阶段,但在我的想象中(以及对工作流程极致流畅的追求上)它的可扩展性极高,未来我想将这个工具进一步发展成:
- 整合式管理:让链接从生成到管理都在同个界面上处理,并汇整 UTM Library-
- 数据分析:结合 Google Data Studio 或 Metabase,提供更细致的数据洞察
- A/B 测试功能:让不同的短网址版本导向不同页面,测试营销素材的表现
这次的 Vibe Coding 经验让我体认到,即使没有技术背景,也能通过 AI 与 Zeabur 这类低程序门槛的平台,打造属于自己的数字营销工具,实现营销流程自动化。我很期待持续探索更多 Zeabur 的应用场景,让营销人员能够更加自主地创造个性化的 MarTech 解决方案。
